Pada postingan kali ini kita akan memberikan ulasan tentang cara memasang YM (Yahoo Messenger) Status pada Blog. Kalian bebas bisa naruh di blog apa..boleh Blogger, Wordpress atau yang lain.
Untuk cara memasangnya gak beda jauh ketika kita memasang widget HTML baru pada Blog kita.
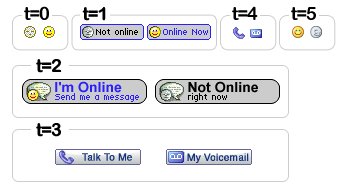
Nah sebelum itu kalian Pilih dulu icon YM sesuai pilihan kalian. Disini ada masing-masing 2 status pasangan, yakni online status dan offline status.
Untuk icon 0-5
Untuk icon 6-8
Untuk icon 9-16
Untuk icon 16-24
Nah, apabila sudah punya pilihan iconnya, sekarang tinggal buka Blogger atau Wordpress saja.
Silahkan buka Design terus klik Page Elements -->Add Gadget --->klik opsi HTML /Javascript
Setelah itu copas kode dibawah ini:
<a href="ymsgr:sendIM?Id_yahoo_kamu"> <img src="http://opi.yahoo.com/online?u=Id_yahoo_kamu&m=g&t=0&l=us"/></a>Save dan lihat hasilnya...